vue本身不支持ajax接口的请求,所以在vue中经常使用axios这个接口请求工具,这个axios也是vue官方推荐的库。
axios的官方github: https://github.com/mzabriskie/axios
首先在自己的项目中新建一个request文件夹和utils文件夹。然后在目录下创建这几个文件 
一、安装axios
npm install axios --save
二、封装axios 、配置request文件夹 config.js
export const baseURL = 'http://www.aistool.com' // 请求的url地址baseUrl
export const ERR_OK = '00000' // 请求成功校验码
export default {
baseURL
}
三、配置utils文件夹 index.js
// 把获取到的数据通过调用JSON.parse()方法转换成对象
export const isJSON = s => {
try {
JSON.parse(s)
} catch (e) {
return false
}
return true
}
四、配置http.js
import axios from 'axios'
import config from './config'
import { isJSON } from '../utils'
const instance = axios.create({
baseURL: config.baseURL
})
instance.defaults.transformRequest = [
function (data) {
return data
}
]
// 添加响应拦截器
instance.defaults.transformResponse = [
function (data) {
if (isJSON(data)) {
return JSON.parse(data)
}
return data
}
]
export default instance
五、在request文件夹下新建index.js,用于封装get、post等请求
import http from './http'
// 封装 get 请求 返回的是一个promise
export function get (url, params) {
return new Promise((resolve, reject) => {
http.get(url, { params }).then(res => {
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
// 封装 post 请求 返回的是一个promise
export function post (url, params) {
return new Promise((resolve, reject) => {
http.post(url, JSON.stringify(params), {
headers: {
'Content-Type': 'application/json'
}
}).then(res => {
resolve(res.data)
}).catch(err => {
reject(err)
})
})
}
// 获取轮播图数据
export const getSwiper = data => get('/ftzs/adimg/rotation/list', data)
六、在页面中的使用
这里千万要注意路径的引用问题  在data()方法中配置getswiperList
在data()方法中配置getswiperList  在mounted生命周期函数中调用这个方法
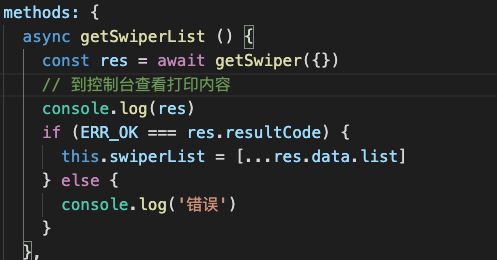
在mounted生命周期函数中调用这个方法  在methods定义这个方法 到控制台查看打印内容
在methods定义这个方法 到控制台查看打印内容 
【参考链接】: https://blog.csdn.net/fungleo/article/details/77601761 https://blog.csdn.net/qq779446849/article/details/53102925